How To Insert Image In Photoshop On Top Of The Background

Turn Whatsoever Photo Into A Background With Photoshop
In this Photoshop Furnishings tutorial, we're going to learn how easy it is to turn any photo into an interesting background using a couple of basic selection tools in Photoshop that, quite honestly, seem to serve no other purpose other than helping us to create this effect. I'm talking about the Single Row Marquee Tool and the Single Cavalcade Marquee Tool, which past default are hiding behind the Rectangular Marquee Tool in the Tools palette. Even Adobe doesn't seem to consider them very useful, since they're two of just a handful of tools in the Tools palette that don't accept a keyboard shortcut associated with them. Nevertheless every bit we'll come across in this tutorial, when it comes to creating simple backgrounds or wallpaper in Photoshop, these two selection tools are difficult to beat.
At the end of the tutorial, nosotros'll see how we can easily combine our newly-created background with the same photo we created information technology from, which gives us a nice effect since the background and the photo share the aforementioned colors.
Y'all can apply this technique to turn any photograph into a background or wallpaper. The photo itself will exist unrecognizable when you're done, so information technology really doesn't affair which photograph y'all employ. The but matter yous may want to take into consideration is how colorful you want your background to exist. The more than colorful the photo, the more colorful the groundwork.
Hither's the photo I'll be using:

The original photograph.
Pace 1: Duplicate The Background Layer
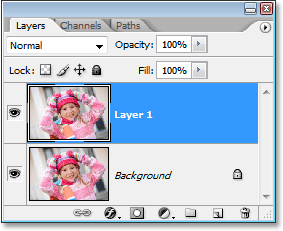
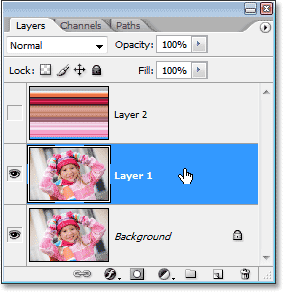
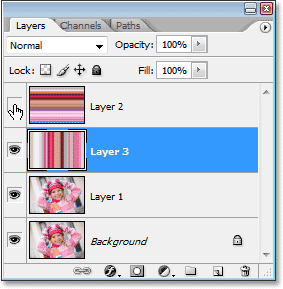
As e'er, we want to avoid doing any piece of work on our original epitome, and then earlier we do anything else, we need to indistinguishable our Groundwork layer. To practise that, use the keyboard shortcut Ctrl+J (Win) / Control+J (Mac). If I look in my Layers palette, I tin see that I at present accept two layers - the Background layer on the bottom which contains my original photo, and "Layer 1", which is a copy of the Background layer, above it:

Press "Ctrl+J" (Win) / "Command+J" (Mac) to duplicate the Background layer.
Step ii: Select The Single Column Marquee Tool
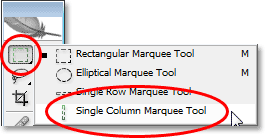
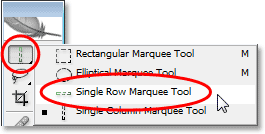
In the Tools palette, click and hold your mouse down on the Rectangular Marquee Tool. After a second or ii, a wing-out menu will announced, showing you all the tools that are hiding behind information technology. Select the Single Column Marquee Tool from the bottom of the listing:

Click and hold your mouse down on the Rectangular Marquee Tool in the Tools palette, and so select the Single Column Marquee Tool from the wing-out menu.
Step 3: Click Inside The Image To Select A Single Column Of Pixels
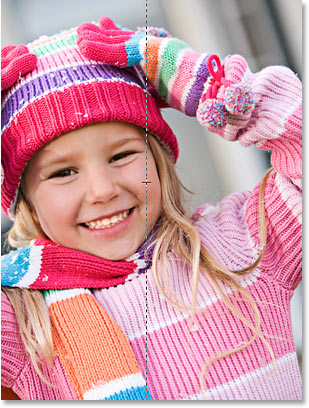
The Single Column Marquee Tool gets its name from the fact that it does 1 thing and one thing only - it selects a single cavalcade of pixels. Click anywhere inside your prototype and Photoshop will select the specific pixel you clicked on, along with every other pixel above and below information technology from top to lesser. Keep in heed that your pick volition only be 1 pixel wide, so if you want your groundwork to contain as many different colors from the photo every bit possible, y'all'll want to click on an area that has a good assortment of colors above and beneath it. I'thou going to click on the right side of the daughter'southward face (her left, our right), which will select quite a few different colors from top to lesser:

Click within the image with the Single Cavalcade Marquee Tool to select an unabridged column of pixels.
Step 4: Copy The Selection To A New Layer
Now that nosotros take our single cavalcade of pixels selected, we need to re-create information technology to a new layer. We tin utilize the same keyboard shortcut we used a moment ago when we duplicated the Background layer. Just press Ctrl+J (Win) / Command+J (Mac) and Photoshop will copy the column of pixels to a new layer above "Layer one":
Press "Ctrl+J" (Win) / "Command+J" (Mac) to copy the selected column of pixels on to a new layer.
Step 5: Stretch The Cavalcade Beyond The Entire Image With Gratuitous Transform
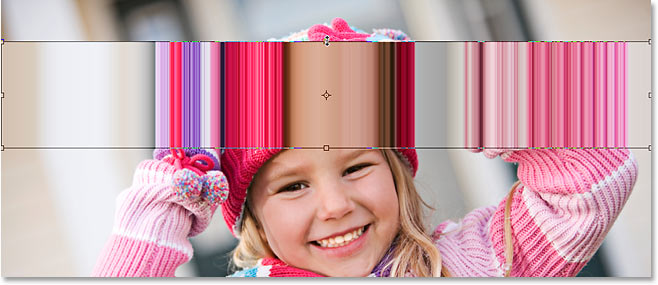
Here's where we brand the first role of our background. We're going to take that single column of pixels and stretch it out to fill the entire prototype. For that, nosotros'll use Photoshop's Free Transform command. Use the keyboard shortcut Ctrl+T (Win) / Command+T (Mac) to bring upward the Free Transform box and handles around the column of pixels. Then only move your mouse cursor close to the column until you see it plow into 2 small arrows, one pointing left and the other pointing right. Click your mouse and drag the column to the right. Yous'll encounter the cavalcade become a repeating pattern of color as yous drag:

Click and drag the cavalcade of pixels to the correct to create a repeating pattern.
Continue dragging out the design until you reach the right side of the photo. And then motion your mouse cursor to the left side of the Complimentary Transform box, and so click and drag out the pattern beyond the left side of the image:

Click and elevate the cavalcade to the left until the entire image is covered by the repeating design.
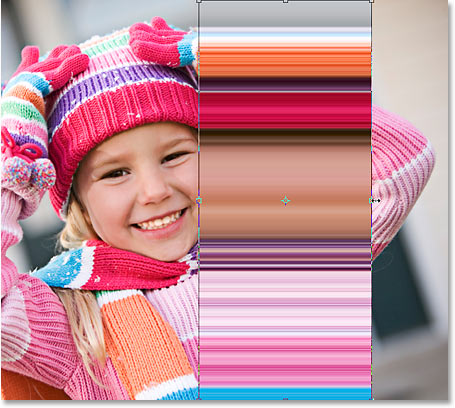
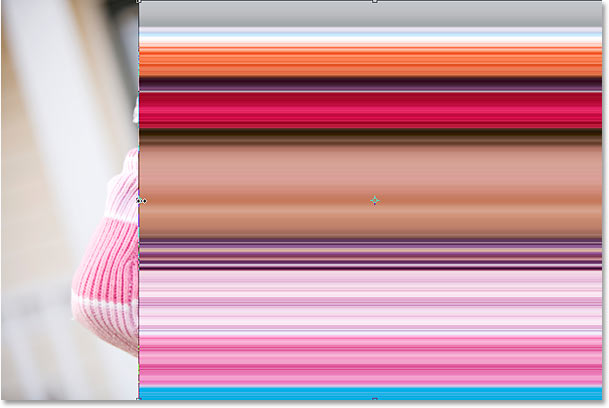
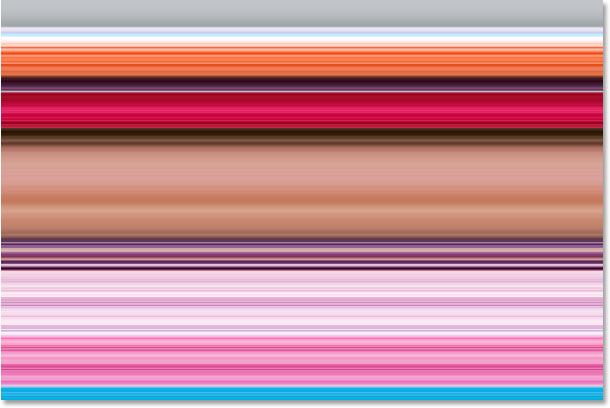
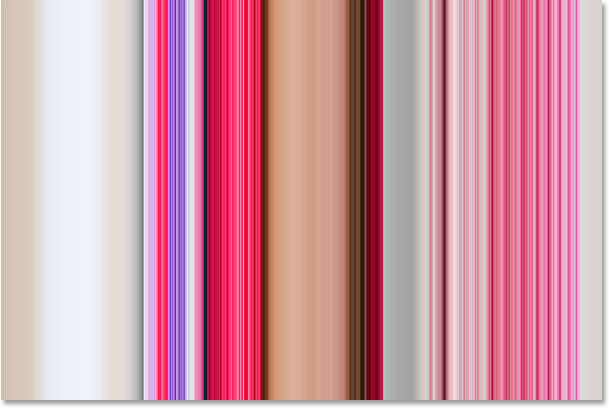
Once yous've covered the entire photo with the design from left to correct, printing Enter (Win) / Return (Mac ) to accept the transformation and go out out of the Free Transform command. You're image should now look something like this:

The photo is now hidden by the horizontal blueprint.
The commencement part of our background is done, and you could stop hither if you wanted, only on the next page, we're going to continue on to make our groundwork even more interesting.
Step half-dozen: Hide The Horizontal Pattern Layer
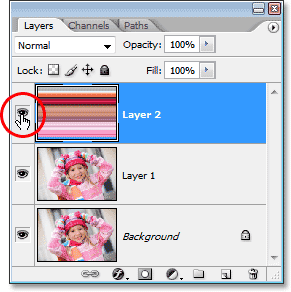
Nosotros're going to echo what nosotros just did with the Single Column Marquee Tool, but this time we're going to utilize the Single Row Marquee Tool to create a vertical design. Before we can do that, though, we demand to hide our horizontal pattern so we can come across what nosotros're doing. Click on the Layer Visibility icon (the eyeball) on the left of "Layer 2" in the Layers palette to temporarily hide the horizontal pattern from view:

Click on the layer visibility icon (the eyeball) on the left of "Layer two" in the Layers palette to hide the layer.
The eyeball will disappear, leaving an empty square in its place, and the horizontal design volition disappear in the document window, allowing u.s.a. to meet our photo once once again.
Step 7: Select The Single Row Marquee Tool
Click on the Single Cavalcade Marquee Tool in the Tools palette and hold your mouse push downward until the fly-out bill of fare appears, then select the Unmarried Row Marquee Tool from the list:

Click and agree your mouse down on the Single Column Marquee Tool in the Tools palette, then select the Single Row Marquee Tool from the wing-out card.
Pace 8: Select "Layer i"
We're going to utilize the Single Row Marquee Tool to select an entire row of pixels, merely before we can do that, we demand to take our photo selected. Currently, nosotros have the horizontal pattern selected (even though we've hidden information technology from view). Our photograph is on "Layer 1", so click on "Layer 1" in the Layers palette to select it:

Click on "Layer 1" in the Layers palette to select the photo.
Pace 9: Click Inside The Image To Select A Single Row Of Pixels
Just as we did with the Single Column Marquee Tool, click anywhere within the image to select a single row of pixels.
Photoshop volition select the specific pixel you clicked on, equally well as every other pixel in that row from left to right. Once again, proceed in listen that your option volition merely be i pixel in height, then if you desire your background to be as colorful as possible, you'll want to click on an area that volition requite you a good array of colors from left to right. I'g going to click on the girl's forehead:

Click inside the image with the Single Row Marquee Tool to select an entire row of pixels.
Step 10: Copy The Selection To A New Layer
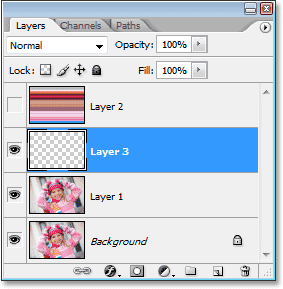
With our row of pixels selected, press Ctrl+J (Win) / Command+J (Mac) to copy the selection to a new layer, which volition appear between "Layer 1" and the horizontal design layer in the Layers palette:

Press "Ctrl+J" (Win) / "Command+J" (Mac) to copy the pick to a new layer.
Step 11: Stretch The Row Across The Entire Prototype With Free Transform
Press Ctrl+T (Win) / Command+T (Mac) to one time again bring up the Free Transform box and handles, so move your mouse just in a higher place the row until you see your cursor alter into 2 arrows, one pointing up and the other pointing down. Click your mouse and drag the cavalcade up towards the meridian of the image. Just as earlier, the row will become a repeating pattern as you drag:

Click and elevate the row of pixels upward to create a repeating pattern.
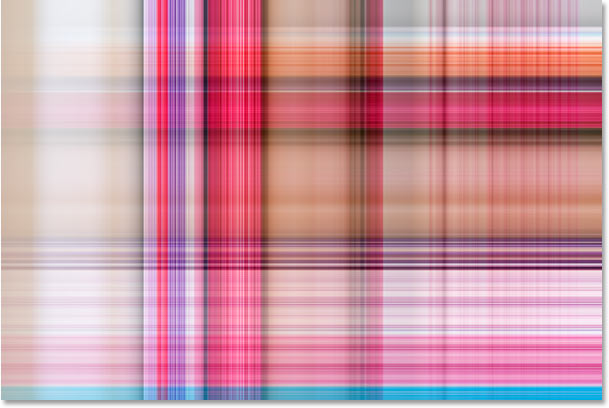
Proceed dragging the pattern until you achieve the peak of the photo. Then drag the bottom of the row of pixels down to the lesser of the photo until the unabridged photo is covered past the pattern. Press Enter (Win) / Return (Mac) to have the transformation and get out out of the Free Transform control. Your prototype should now look something like this:

The photo is now hidden backside a repeating vertical blueprint.
At the moment, it looks like all we've done is replaced our initial horizontal pattern with a vertical pattern, but what we're going to do next is look at a few dissimilar means to blend the two patterns together!
Footstep 12: Plough The Horizontal Design Layer Back On
Now that we have our two patterns, allow's look at a few unproblematic ways that we tin can blend them together to create an interesting background. Outset, we'll need to turn our horizontal pattern layer back on, and so click within the small empty square on the left of "Layer 2" in the Layers palette, which will bring back the eyeball icon and make the layer visible within the certificate window once again:

Click on the Layer Visibility icon for "Layer 2" to plough the layer dorsum on in the document window.
Step 13: Select The Horizontal Pattern Layer
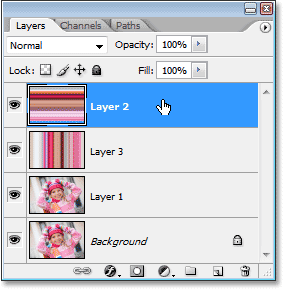
Nosotros also need to accept the horizontal pattern layer selected, and simply making the layer visible again doesn't actually select it. We need to click on the layer in the Layers palette to select it:

Click on "Layer ii" in the Layers palette to select it.
Now that we have both of our patterns visible, permit'southward look at how we can hands blend the two of them together.
Option one: Lower The Opacity Of "Layer 2"
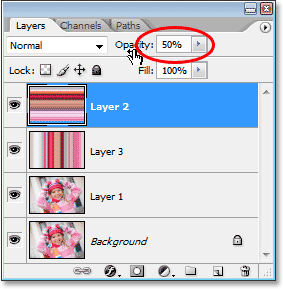
One way to quickly and hands alloy the two patterns together is but past lowering the opacity of the horizontal pattern layer. With "Layer 2" selected, go upwards to the Opacity option in the top right corner of the Layers palette and lower the opacity of the layer down to 50%:

Lower the opacity of "Layer ii" down to 50% to blend the two patterns together.
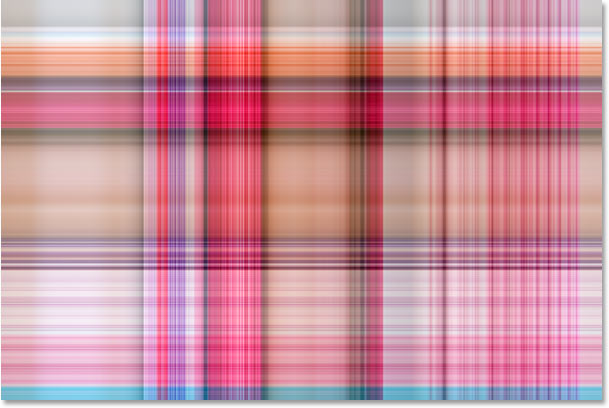
You lot can adjust the opacity value to your liking to fine-tune the effect, but hither'due south my background after blending the two patterns together by lowering the opacity of the top layer:

Lower the opacity of "Layer ii" down to 50% to blend the two patterns together.
Option 2: Change The Blend Manner Of "Layer 2"
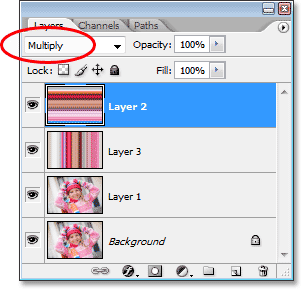
Another way to blend the two patterns together easily is by using layer blend modes. First, I'thou going to set the opacity of "Layer 2" back upward to a full 100%. Then I'll alter the blend mode of the layer past going up to the blend mode option in the top left corner of the Layers palette (directly across from the Opacity option), clicking on the downwardly-pointing arrow to the right of the word "Normal", and selecting a different blend-style from the drib-downwardly list. Try each of them to see what sort of outcome y'all get. Here, I've changed my blend mode for "Layer 2" to Multiply:

Changing the alloy manner of "Layer two" from "Normal" to "Multiply".
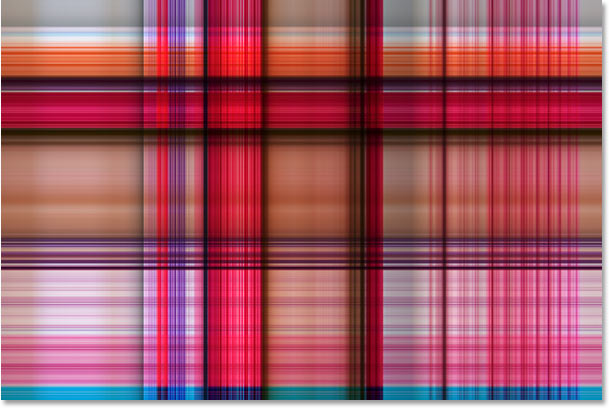
The "Multiply" alloy mode is one of the almost commonly used blend modes when working in Photoshop, and here'due south the groundwork effect I get with it. The background now appears darker than before with richer colors:

The background consequence created with the "Multiply" blend mode.
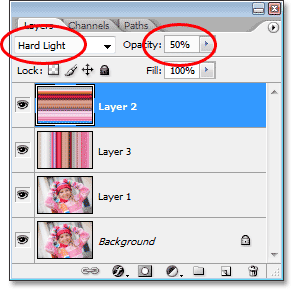
Here'south another variation on the background effect, this time using a combination of the blend mode and opacity options. I've changed the alloy way to Difficult Light and lowered the opacity to l%:

Combine the blend style and opacity options for fifty-fifty more than possibilities.
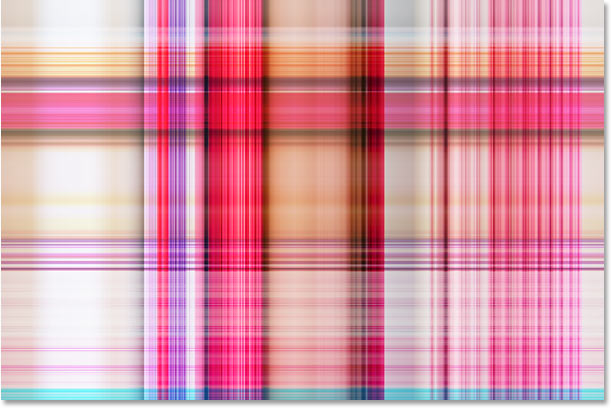
Here's my new groundwork issue:

The background effect created by changing the blend mode of "Layer 2" to "Hard Light" and lowering the opacity to 50%.
Over again, try each of the blend modes and keep an center on your prototype in the document window to see what sort of issue each alloy manner gives y'all.
Option 3: Utilise A Layer Mask
Let's look at a third fashion to blend the two patterns together. This time, nosotros'll employ a layer mask. Kickoff, I'll set my layer alloy style for "Layer 2" back to "Normal" and I'll increase the opacity support to 100%. Then, to add a layer mask to "Layer ii", I'll click on the Layer Mask icon at the lesser of the Layers palette. Nothing volition seem to have happened in the document window, but if nosotros look in the Layers palette, nosotros'll see a layer mask thumbnail to the right of the preview thumbnail for "Layer 2":
Clicking on the layer mask icon at the bottom of the Layers palette adds a layer mask thumbnail to the correct of Layer 2'south preview thumbnail.
With the layer mask added, select the Gradient Tool from the Tools palette, or press the letter G to quickly select it with the keyboard shortcut:

Select the Gradient Tool.
With the Gradient Tool selected, right-click (Win) / Control-click (Mac) anywhere within your paradigm and select the blackness to white slope from the gradient selection box that appears:

"Right-click" (Win) / "Control-click" (Mac) inside the document and select the "blackness to white" gradient.
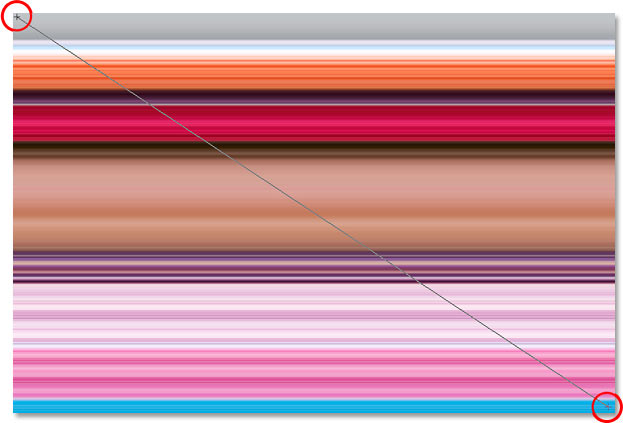
Allow'south use the layer mask to fade the patterns into each other diagonally. Click with the Gradient Tool somewhere upwards in the top left corner of the prototype, then drag your mouse downward to the bottom right corner:

Click in the summit left corner of the paradigm with the Gradient Tool and elevate down to the bottom right corner.
Release your mouse button and Photoshop adds the layer mask, blending the two patterns from the acme left down to the bottom right:

The ii patterns are now blending together gradually from the peak left down to the lesser right.
Now that we've created our background effect, permit's add it to the same photograph we created it from! This part is optional of course, merely if you want to follow along, here'southward how to practise it.
Step ane: Motion The Photograph Layer To The Top Of The Layers Palette
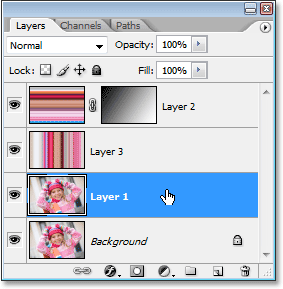
Currently, our groundwork is in front of our photo, which really isn't where yous'd await a background to be. Nosotros demand to move our photo in front of the background, which means we need to move the photo's layer above our two pattern layers in the Layers palette. Our photo is on "Layer 1", so click on "Layer 1" in the Layers palette to select it:

Select the photo by clicking on "Layer ane" in the Layers palette.
Here's a quick keyboard shortcut for moving a layer direct to the pinnacle of the layer stack. With the layer selected, just printing Shift+Ctrl+] (Win) / Shift+Control+] (Mac).
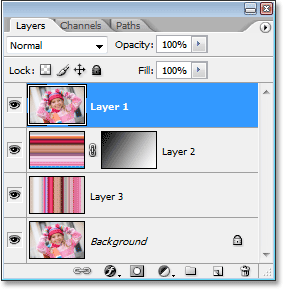
Photoshop volition jump the layer above all the others and move it directly to the superlative of the Layers palette:

Press "Shift+Ctrl+]" (Win) / "Shift+Control+]" (Mac) to jump "Layer 1" directly to the top of the Layers palette.
The photo now becomes visible in the certificate window once again.
Pace ii: Resize The Photo With Complimentary Transform
Printing Ctrl+T (Win) / Command+T (Mac) to once over again bring up Photoshop's Costless Transform control, this fourth dimension around the photograph. Hold down Shift+Alt (Win) / Shift+Option (Mac) and drag any of the four corner handles inwards to make the photo smaller, revealing the groundwork behind it. Holding the "Shift" cardinal constrains the width and height proportions of the photo every bit you drag, and holding "Alt/Option" tells Photoshop to resize the photo from its center:

Concur downward "Shift+Alt" (Win) / "Shift+Choice" (Mac) and elevate any of the Gratuitous Transform corner handles in towards the eye to brand the photo smaller.
Press Enter (Win) / Return (Mac) when yous're happy with the size of your photo to have the transformation and exit out of the Free Transform command.
Pick 3: Add A Drop Shadow
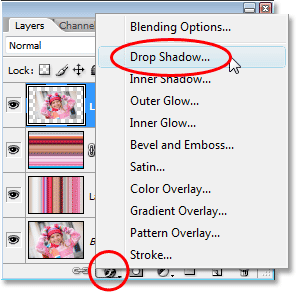
To complete the effect, I'm going to add a drop shadow to my photo and so information technology stands out a scrap more against the background. Click on the Layer Styles icon at the lesser of the Layers palette and select Drop Shadow from the list of layer styles that appears:

Select "Drop Shadow" from the list of layer styles in the Layers palette..
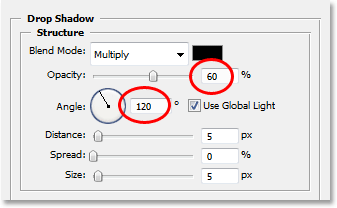
This brings up Photoshop'south Layer Way dialog box set to the Driblet Shadow options in the middle column. Change the Angle of the drop shadow to 120° and lower the Opacity downwards to around lx%:

Lower the Opacity of the drop shadow to threescore% and change the Angle to 120°.
Click OK in the meridian right corner of the Layer Style dialog box to get out of it, and with that, nosotros're done! Here, subsequently adding a driblet shadow to my photograph, is the final result:

The final result.
And there we accept it! That'south how to plough any photo into an interesting background with Photoshop! Visit our Photo Effects section for more Photoshop furnishings tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Insert Image In Photoshop On Top Of The Background,
Source: https://www.photoshopessentials.com/photo-effects/photoshop-background/
Posted by: harmonhareand.blogspot.com


0 Response to "How To Insert Image In Photoshop On Top Of The Background"
Post a Comment